Články porovnávající výkon nové platformy AMD Zacate E-350 obsahující GPU Radeon HD 6310 (celkem 80 stream procesory a frekvencí 500 MHz) s dosavadním úsporným řešením Intelu Atom a nVidia ION.
Štítek: grafika
Porovnání starých grafických karet
Porovnání výkonu starých grafických karet.
Termosnímky grafických karet
Na serveru BeHardware.com pořídili zajímavé termosnímky (Infrared thermography GPU) grafických karet. Na snímcích najdete:
Radeon HD 3450
Radeon HD 4850
Radeon HD 4870
Radeon HD 4890
Radeon HD 4870 CrossFire
Radeon HD 4870 X2
Radeon HD 5750
Radeon HD 5770
Radeon HD 5850
Radeon HD 5850 CrossFire
Radeon HD 5870
Radeon HD 5870 CrossFire
Radeon HD 5970
GeForce 9800 GTX+
GeForce 9800 GX2
GeForce GTX 260
GeForce GTX 275
GeForce GTX 285
GeForce GTX 295
GeForce GTX 470
GeForce GTX 480
GeForce GTX 480 SLI
Původní článek: http://extrahardware.cnews.cz/termosnimky-dvaadvaceti-grafik
Jak barevně tisknout na sklo, plech a na jiné materiály
Zajímavý článek jak je možné docílit pěkný výsledek inkoustového tisku i na komplikované materiály jako je sklo, měděný plech, různé nesavé folie, nebo naopak u šepsovaného plátna atd. Tip spočívá v impregnaci podkladu speciálním lakem.
http://www.chip.cz/cs/clanky/test-tiskarna-jako-umelecky-nastroj.html
Chip 11/2009, str. 76
Formát souboru DjVu
Máte soubor s příponou .djvu a tápete? Jedná se o méně známý grafický formát vhodný pro ukládání mnohostránkových naskenovaných dokumentů. Nabízí menší velikosti souboru při lepší kvalitě než jpg v pdf.
http://en.wikipedia.org/wiki/DjVu
Prográmek k otevření souboru djvu je zdarma na www.djvu.org
Lytebox a Internet Explorer 8
Štíhlá galerie Lytebox která již není svým autorem dál vyvíjena má problém s detekcí IE8. Zároveň jeho rychlost je v IE8 tragická.
Nicméně se našel šikovný človíček, který tuto webovou galerii ještě na chvilku oživil.
Doplnil do kódu toto:
The issue originated from this line:
this .ie = (document.all && !window.opera) ? true : false;
Here is how I got it to work:
this .ie = (document.all && !window.opera) ? checkVersion() : false;
I added the “checkVerzion()” function right before the LyteBox.prototype.initialize function.
function checkVersion() {
if (/MSIE (\d+\.\d+);/.test(navigator.userAgent)) {
var ieversion = new Number(RegExp.$1)
if (ieversion >= 8 )
return false;
else if (ieversion < 8 )
return true;
}
return false;
}
Přehled programů na diagnostiku počítače
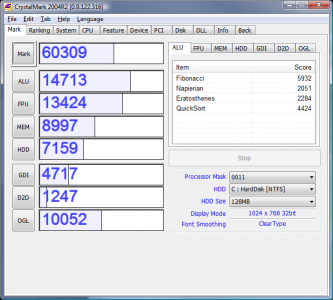
Přehled prográmků na benchmarky počítače. Tip na CrystalMark 2004 zdarma a bez nutnosti instalace.
CrystalMark 2004
I když název může mást jedná se o aktuální program kterým otestujete i moderní sestavy. Program lze spustit jednoduše z USB flešky a jedním tlačítkem zjistíte jak si testovaný PC a jeho komponenty vedou. Na přehledném grafu krásně zjistíte kde je ono ouzké hrdlo.
Computer 8/09, str. 34
Jak spojit PDF soubory
Postup jak zdarma spojit libovolné množstí nejen PDF souborů do jediného PDF soboru. Nainstalujeme si zdarma dostupný PDFCreator. Tento prográmek vytvoří virtuální tiskárnu PDFCreator. Zobrazí se jako další tiskárna v systému. Nyní je možné z jakékoliv aplikace která umožňuje tisk převádět do PDF. Stačí dokument vytisknout na PDFCreator tiskárně.
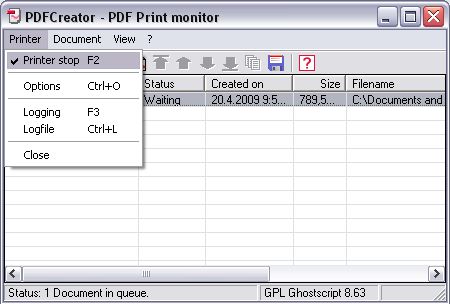
Fígl ve spojení spočívá v dočasném zastavení tisku převodu v PDFCreator ovladače. Spustíme v nabídce Start > Programy > PDFCreator a v nabídce klikneme na tiskárnu se zeleným „puňtíkem“, ta přejde do stavu zastaveno s červeným puntíkem viz. obrázek.
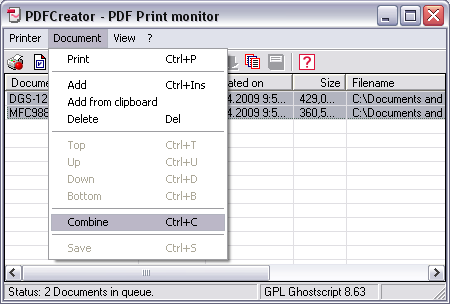
Nyní se nic okamžitě nepřevádí a vytištěné dokumenty zůstávají ve frontě čekající na spojení. Z aplikací si vytiskněte do fronty co potřebujete spojit. Můžete použít třeba jen vybrané stránky, zobrazení na šířku, kombinací z různých aplikací Excel, Word, PDF, atd.
Poté označte všechny dokumenty ve frontě (Ctrl + levé tl. myšky) které chcete spojit a proveďte spojení tlačítkem Combine.
Z fronty se vytvoří jeden soubor a ten tlačítkem F2 (printer stop se vypne) převeťe do PDF.
Na spojení PDF souborů je možné i použít prográmek PDFMerge.
3 sloupcový layout pomocí CSS
Zajímavý článek jak lze pomocí CSS řešit layouty – základní rozvržení webu.
http://zdrojak.root.cz/clanky/soucasnost-a-budoucnost-layoutu-css-tabulky/
Zajímavá metoda Faux absolute position kde lze docílit stejně vysoké sloupce.
CSS:
<style>
.obal {
position: relative;
width: 80%;
margin: 0 auto;
overflow: hidden
}
.sloupec1, .sloupec2, .sloupec3 {
float: left;
left: 100%;
position: relative;
height: 100px;
overflow: hidden
}
.sloupec3 {
width: 20%;
margin-left: -20%;
background: blue
}
.sloupec1 {
width: 20%;
margin-left: -100%;
background: green
}
.sloupec2 {
width: 60%;
margin-left: -80%;
background: yellow
}
</style>
HTML:
<div class="obal"> <div class="sloupec3"> Třetí sloupec na obrazovce, ale první v kódu </div> <div class="sloupec1"> První sloupec na obrazovce, ale druhý v kódu </div> <div class="sloupec2"> Druhý sloupec na obrazovce, ale třetí v kódu </div> </div>
Jak to celé funguje je on-line ukázka zde .
Panoramatické prohlídky
http://www.360cities.net/area/prague-czech-republic
Podolske Nabrezi – a in Prague
Asi nejlépe zpracované interaktivní panoramtické snímky co jsem měl možnost na webu vidět. Smíky jsou zpracovány do globálního katalogu a díky určení polohy snímků jsou navzájem interaktivně propojeny pomocí mapy a hotspotů. Snímky jsou 360° plná panorama ve velmi pěkné kvalitě.